前言※
上一期文章《用好 F12,一键开启浏览器的「上帝模式」》,我们通过「F12」这一个小小的按键打开了浏览器的全新世界,这使我们发现,每天都在使用的浏览器其实并没有自己想象中的那么熟悉。
本期要为大家介绍的是浏览器中的「书签」功能,这是使用频率非常高的一个基础功能,但其中或许还藏着你未必知道的隐藏妙用。
接下来跟着我一起看看「书签」里还有哪些实用小技巧吧。
注:
- 本文以 Chrome 浏览器中的书签为例,但文章内容理论上对所有浏览器均适用;
- 本文实践无需准备任何工具,各位读者可以跟着我一起动手试一试。
「书签」的常规作用※
在进入正题之前,我们需要先了解「书签」的常规作用。
「书签」是浏览器中最常用的功能之一,相信读者朋友们并不陌生。点击浏览器上的【添加书签】按钮,我们可以将经常访问的网页保存到浏览器的书签栏,免去需要重复输入网址的麻烦。当然,我们也可以使用快捷键一键添加,大部分浏览器的快捷键为: Ctrl(Command) + D 。
然而,如果添加了太多的「书签」,书签栏就会变得非常拥挤和混乱。
所以浏览器贴心地提供了「书签管理器」功能,我们可以像整理自己的笔记一样整理「书签」,比如对「书签」进行分类、归档、重命名等。

打开「书签管理器」的方式有以下几种:
- 设置 - 书签和清单 - 书签管理器
- Chrome 快捷键:Ctrl + Shift + O
- Firefox 快捷键:Ctrl + Shift + B
- Safari 快捷键:Command + Option + B
- 浏览器地址栏输入:
chrome://bookmarks,如果你用的是其他浏览器,一般将替换为你用的浏览器名称即可,比如:edge://bookmarks。
到此为止的内容,相信读者朋友们使用的已经非常熟练了,下面进入正题,看看「书签」里还有什么你不知道的小技巧~
使用「书签」建立「工作区」※
「工作区」原意指的是个人或团队进行工作的特定区域。但如今,「工作区」的概念从实体意义上的办公室、办公桌、工作流程等方面逐渐延伸到「虚拟空间」。「虚拟空间」可以指我们进行某项工作所需要的专门的环境,比如包含必须的插件、文献管理方法、笔记管理流程等的笔记系统就是一个「工作区」。
将这个概念拓展到浏览器,一组为了满足特定需求或任务的网页也可以通过「书签」建立为一个「工作区」。
比方说我是一个少数派作者,进行写作时,我可能需要以下网页辅助:
常规做法是,在开始写作前从各个书签文件夹内的「书签」依次打开这几个网页,或者在写作过程中想到需要用到什么网页就打开什么网页。但这种做法有几个缺陷:
- 这几个网页明明是常用网页,但每次都要重新打开,操作比较繁琐;
- 写作过程中肯定避免不了的是摸鱼看其他网页,这很容易让我们写作需要的网页埋没在标签海洋中;
- 或者随着网页频繁地打开和关闭,我们写作需要的网页可能会被错误关闭。
如何避免以上问题呢?
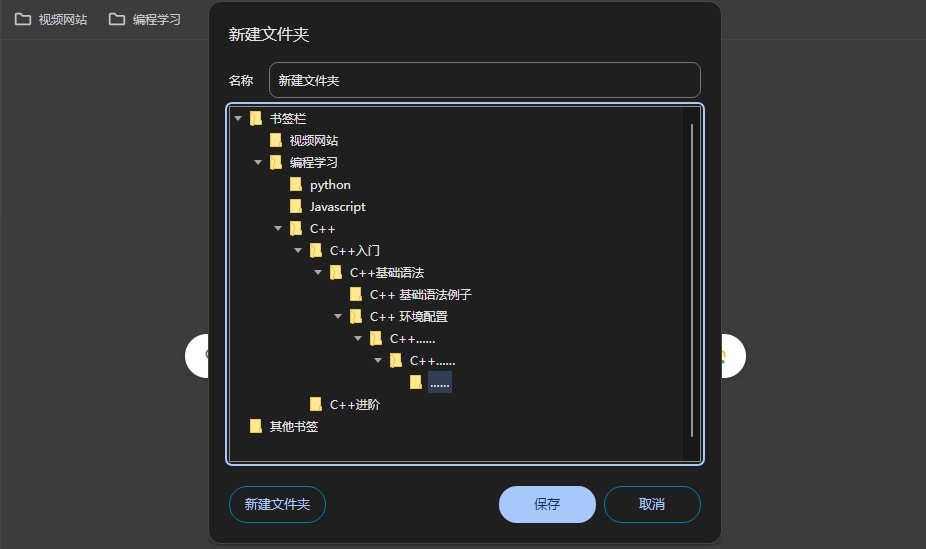
我们可以在浏览器的「书签管理器」中建立一个文件夹,取名为:少数派写作工作区。接着在这个文件夹下添加上文提到的四个网页。
对应的网址我已经在上文添加了超链接,各位可以自行复制测试。

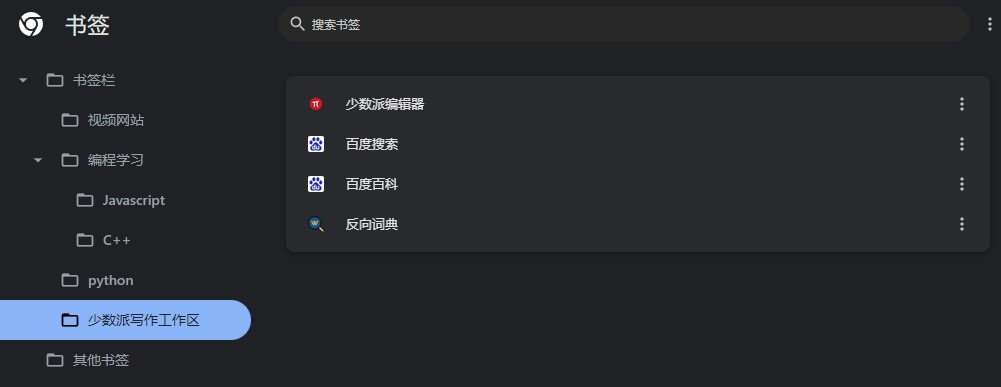
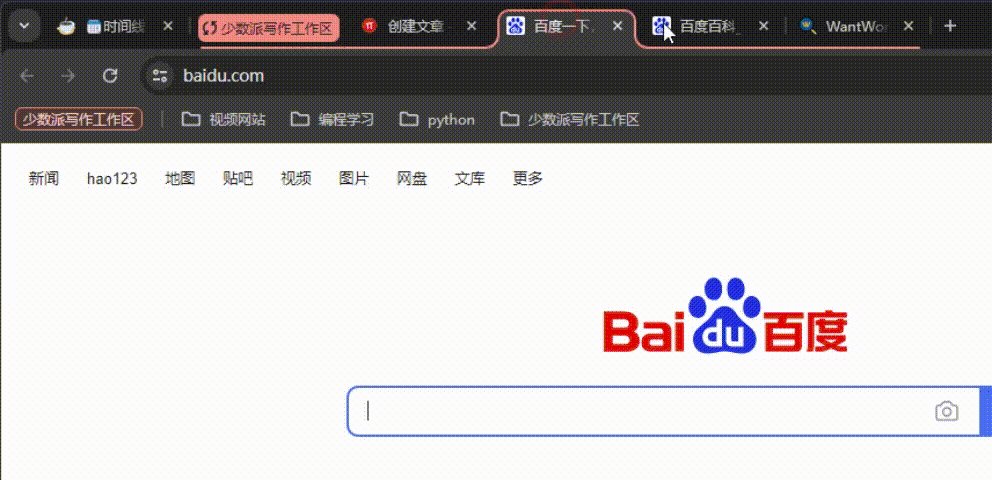
添加完毕后书签栏会出现一个名为「少数派写作工作区」的文件夹,在这个文件夹上右键,选择【在新窗口中打开全部(4 个)书签】,浏览器会单开一个新的窗口打开我们设定好的四个网页。
这样当我需要进行写作的时候,直接通过「少数派写作工作区」即可快速进入写作流程……
就这?就这也能叫「工作区」?
确实,要是我看到有作者写如此水的文章也会气得直接关闭浏览器。所以为了让本节的内容更贴合「工作区」这一名号,我们需要继续进行一些操作:
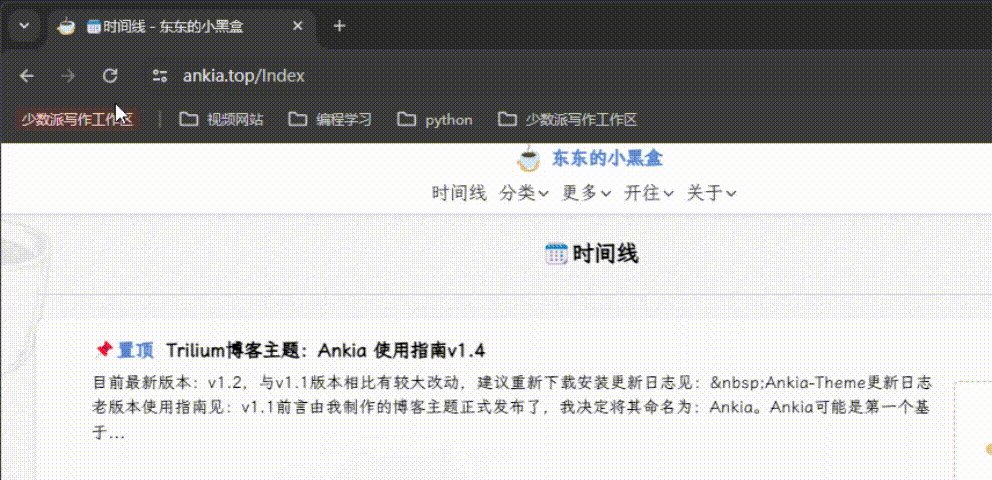
- 前文中我们选择的是【在新窗口中打开全部(4 个)书签】这一选项,这次我们选择另一项:【在新标签组中打开全部(4 个)书签】。
- 点击这个选项之后,浏览器会将这四个网页归于「少数派写作工作区」这一标签组下,我们可以点击这个标签组自由展开或收纳这四个网页。
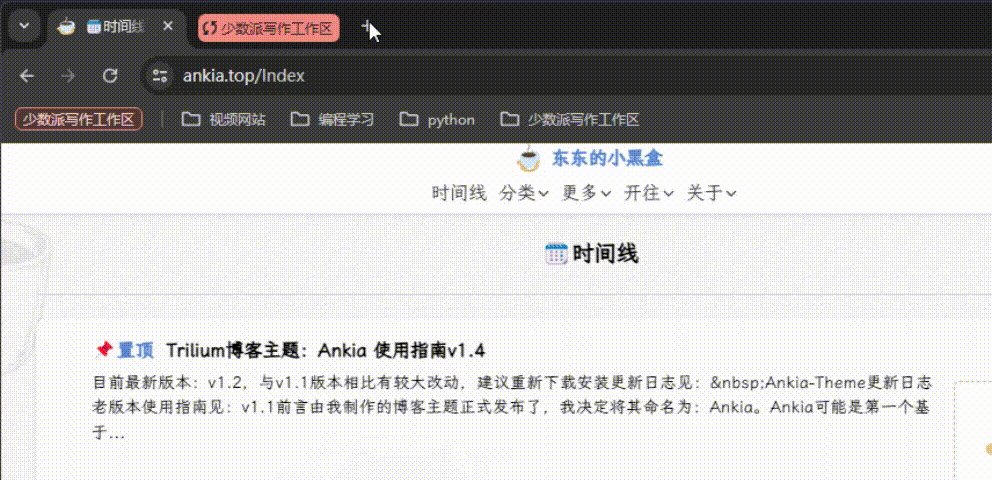
- 右键「少数派写作工作区」标签组,勾选【保存组】选项,这样「工作区」就会被固定到书签栏的左侧,之后可以在此处一键打开「少数派写作工作区」。
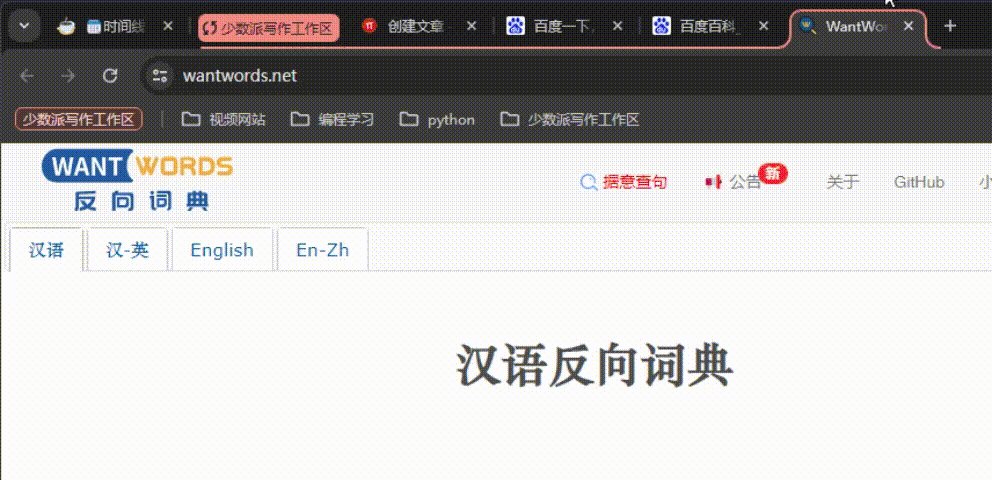
做完以上几步后,整体效果如下:

掌握这个技巧之后,你可以制作许多互不干扰的独立工作区,比如「阅读区」一键打开所有常逛的资讯网站、「论坛区」一键打开多个论坛……更多用法读者朋友们可以自行探索。
「书签」的隐藏妙用※
读到这里的朋友可能会想:「书签」的功能顶多也就这些,前面说的「工作区」我也早就在用了,还能有什么所谓的「隐藏妙用」?
我很清楚您的疑虑,如果想知道这枚小小的「书签」还能做些什么,首先得了解「书签」的本质。
「书签」的本质※
现在请你打开浏览器的「书签管理器」,选择【导出书签】功能,将「书签」下载到本地合适的位置。下载后本地资源管理器中会得到一个名称类似于:bookmarks_2024_1_16.html 的 HTML 文件。
这是浏览器「书签」的备份文件,这里保存了我们浏览器中的所有书签信息。通过「书签管理器」的【导入书签】功能,我们可以对书签进行还原,或者导入至其他浏览器。
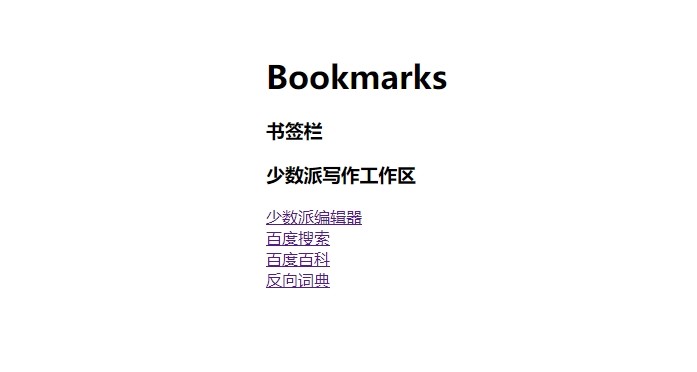
各位可以试着用浏览器打开这个文件,界面大概如此:

在上一期《用好 F12,一键开启浏览器的「上帝模式」》中,我们曾尝试自己写一个 HTML 文件,那个 HTML 文件在浏览器中渲染的样子也与这个界面一样简陋。
可以试着点击一下界面上的链接,这与浏览器中的「书签」功能一致,均能够跳转至对应的网站。
你应该能想到,既然是 HTML 代码,我们完全可以运用上一期提到的「F12」按键,打开浏览器的「上帝模式」,对「书签」进一步抽丝剥茧。
在「开发者工具」使用元素选择器(Ctrl+Shift+C)选择其中一个「书签」链接,看看在「Elements」中「书签」是什么样子的。
此处我以少数派编辑器为例,可以发现,一个「书签」的最基本组成如下:
<a
href="https://sspai.com/write"
add_date="1705374211"
icon="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACkklEQVQ4jW2TTWicVRSGn3Pud7+Z/MwkZaYkLcTWnxZbqFDEhQsr2I2pCKJQwUWX3dWVFGmhRN0Lblx0q26CWxHBZTW60o3a1tKkRFOS1ElmnMw3mbn3HhczU+LQu3x438PhvueFsWeg42zIxUDGeTYuEkgAv1bqJ6s+Pyaa+judcFc6jzYAlkCXhho4MHFotju1ufNll31YmL2Si5QMCEYzV/lmt9hfOtva/nOkfTxgBH6rzV2ZyvxnoiqdAU+khISg0zGSfP6wE/vvnGpsrQy9JgYqkG7X5l4rOf99t7dvsVtEicmlmEQmJ8hqNdPD9eD/3shTP6x3ivDSmb2tTUAyhqu4zN/QEHBHj8apF85k/pmnmXjxLFmtTn78mITNTb/29sXejLCQJv377HHdQFTAfq7UT0bVl9vttlXeejOb+/gG8598xP6de2JOpfj9D1ZffwMJwfVUE2KLy+AEkgJUfX48j9HL7Kztfn7T1t+7xP7aGpvXrlrx44qlVou40wCn0jeTYCxMQhWGmacYg9kglRT6gnNonpPN1JHqjGCG4BAEGfxe6AyjVIAHzf7dHtZ2gKgORnlPEpGwumqlE88hk2UsxuTBBO5dhBaAGsgFGn8JfDstqimlIEDv/n1cuWy7X36FVitUFheJzWbMXaZFisuAGaiMbuC7Su35ZydKt9SodXPfU5e5tLcnlhLZ/HzCUqxs/1PacfLTra2N85ehkME2jy/Sfpg9fO5Inn9Rgqe6KRFUERGyXp+SCk3Vle12991Xi8b6yONGp7wEeqnbWTuX/Ndlr0nUTYdkuWFtnPulJXx6dfvhleuhaIzM/+vCqImjMp2G/DJThwIaP+DfR+OdeVJjD9bWjfPlJzCA/wA1uSaAr1pZyAAAAABJRU5ErkJggg==">
少数派编辑器</a>此元素是一个 <a> 标签,<a> 标签是 HTML 中的超链接标签,用于创建一个可点击的链接。这是网页中最常用的标签,网页上的各种界面跳转均由此实现。
可以发现,「书签」中的这个 <a> 标签主要由三个属性组成:
- href - 这个属性定义了此标签链接的目标(网址);
- add_date - 这个属性记录书签的添加时间;
- icon - 这个属性用于在「书签栏」中显示网址的 icon,并且使用 base64 编码。
base64 编码是一种基于 64 个可打印字符来表示二进制数据的表示方法。通过 base64 编码,可以将图片文件以文本形式嵌入到 HTML、CSS 或 JavaScript 代码中,实现在网页上直接显示图片而不需要额外加载图片文件。
聪明的你应该想到,浏览器中的「书签」这一功能的本质可以类比为一段 HTML 代码。
了解这个概念后,让我们继续下文。
使用「书签」运行 JS※
在此之前,可以跟着我先做一下以下操作,或许能帮助你更好地理解接下去的内容。
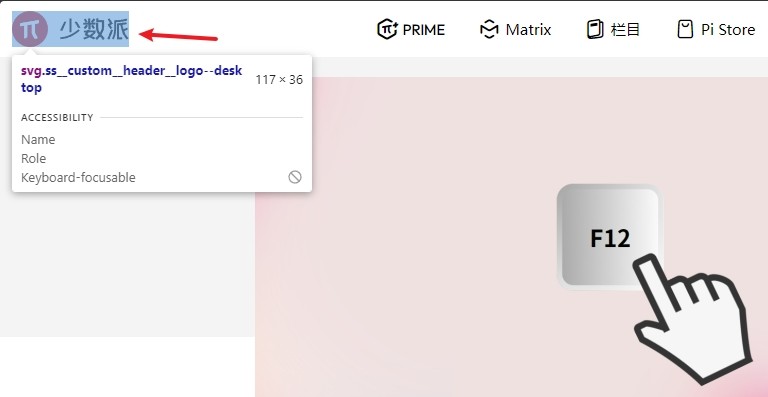
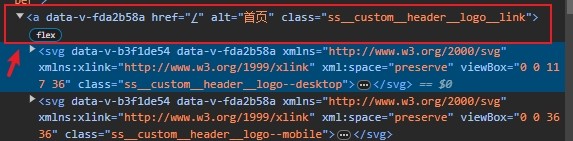
还是使用「开发者工具」的「元素选择器」功能,选择少数派网页左上角的 logo:

此时「开发者工具」的「Elements」会定位到这个元素,不过这个元素不是最终目标,我们需要找到这个元素的父元素(上一级元素),位置如下图:

还记得上文中说的 href 属性的功能吗,这个属性定义了这个链接跳转的位置,此处的 href 的值为 / ,这表示点击该链接后会跳转至网址的根路径,即首页。
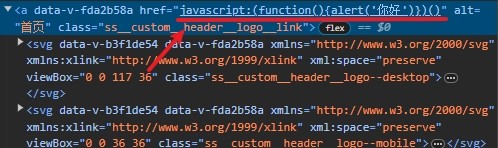
但 href 的功能不仅限于路径跳转,接下来右键我们找到的这个元素,选择【Edit as HTML】选项,将 href="/" 改成 href="javascript:(function(){alert('你好')})()",修改好后点击其他代码块以保存修改,完成后的代码如下图所示:

你再试试点击少数派 logo,看看会发生什么?
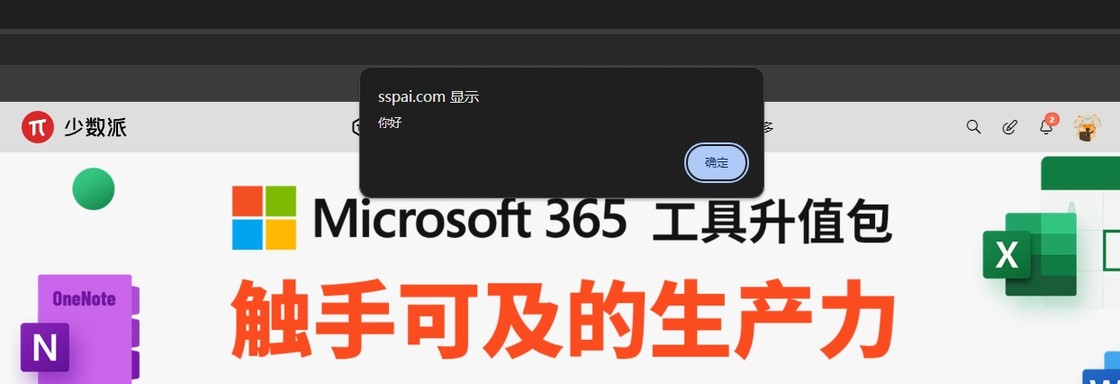
现在点击少数派 logo 不再像往常一样返回首页,而是在网页正上方弹出一个窗口:

这是因为我们在 href 中注入了一段 JS 代码,这段代码调用浏览器的弹窗功能,并且在其中显示了一句:「你好」。
小知识,href 除了跳转网页和运行 JS 代码之外还有以下功能:
- 跳转到页面的锚点,这便是文章目录的实现原理;
- 下载文件,指定文件路径即可调用浏览器的下载功能下载对应文件;
- 发送电子邮件,指定
mailto:<邮件地址>即可打开默认邮件客户端自动填写收件人地址; - 拨打电话,指定
telto:<电话号码>即可一键拨打该电话号码;
至此,简单回顾一下上文,我们了解了「书签」的两个重要的概念:
- 「书签」的本质可以类比为 HTML 的 <a> 标签;
- 在 <a> 标签中可以运行 JS 代码。
那么接下来我们要做的事情显而易见了:在「书签」中注入 JS 代码。这样是不是就可以实现点击书签执行 JS 代码的效果了呢?
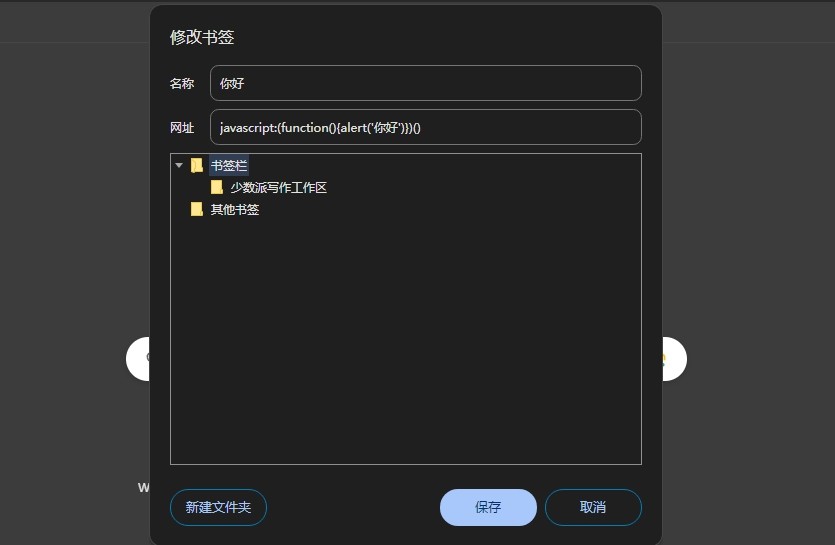
我们来试一试,右键「书签栏」,选择【添加网页】选项,在往常我们会在网址一栏填写书签对应的网址(这就是 href="" 中的值),但现在我们在这一栏中填写 JS 代码:javascript:(function(){alert('你好')})()。

点击浏览器中刚添加的「你好」书签,会产生与上文点击少数派图标同样的效果。
这种运行 JS 的方式需要在实际的网页中运行,当你处于「新标签页」「设置」等页面中执行将没有效果。
这段代码中必需的部分是:
javascript:(function(){
//代码
})()javascript: 后面跟着的是一段匿名函数,我们在匿名函数中写上需要执行的功能即可。
直接在 javascript: 后面写功能也可以,但使用匿名函数可以实现创建私有域,运行后销毁变量等优点,所以建议在匿名函数中写功能。
下面我们结合几个有趣的小例子,一起来看看使用「书签」能实现什么有趣的功能~
有趣的例子※
一键汇总并复制少数派首页标题※
在上一期我们写了一段代码用于一键汇总少数派首页标题,代码如下:
var elements = document.getElementsByClassName("card_content");
var titles = [];
for (var i = 0; i < elements.length; i++) {
var titleElement = elements[i].querySelector(".title.text_ellipsis2");
if (titleElement) {
var title = titleElement.textContent.trim().replace(/\s+/g, " ");
titles.push(title);
}
}
console.log(titles.join("\n"));
这段代码虽然使我们能够轻松复制文本,但是每次执行都需要从其他地方复制这段代码(或者重写一遍),并且需要打开「开发者工具」才能使用,这样未免有些顾此失彼。
运用这一期的知识,我们很容易想到,把这段代码保存到「书签」不就避免了每次都需要复制代码的问题了吗?
确实是这样,不过在此之前我们需要对这段代码稍作修改。
上一期的代码是在「Console」环境中运行的,现在我们希望点击书签运行后直接存入剪切板,并且运用前文用到的alert() 函数,当成功保存到剪切板时弹出提醒框。
修改后的代码如下:
var elements = document.getElementsByClassName("card_content");
var titles = [];
for (var i = 0; i < elements.length; i++) {
var titleElement = elements[i].querySelector(".title.text_ellipsis2");
if (titleElement) {
var title = titleElement.textContent.trim().replace(/\s+/g, " ");
titles.push(title);
}
}
var textToCopy = titles.join("\n");
navigator.clipboard.writeText(textToCopy)
.then(function() {
alert("成功复制到剪切板");
})
.catch(function(error) {
alert("复制到剪切板失败:", error);
});
另外需要注意的是,直接将此段代码复制粘贴到书签中可能会出现问题。如果代码中存在空格或换行符,它们将无法被正确填入书签。
因此,在将代码复制到书签之前,建议使用格式化工具去除代码之间的空格和换行符。这对职业为程序员的读者肯定不是问题,但咱们普通人也可以通过这个网址一键去除空格:JavaScript Compress。
哦对了,千万不要忘记将这段代码用 javascript:(function(){})() 包裹起来,最终的代码如下:
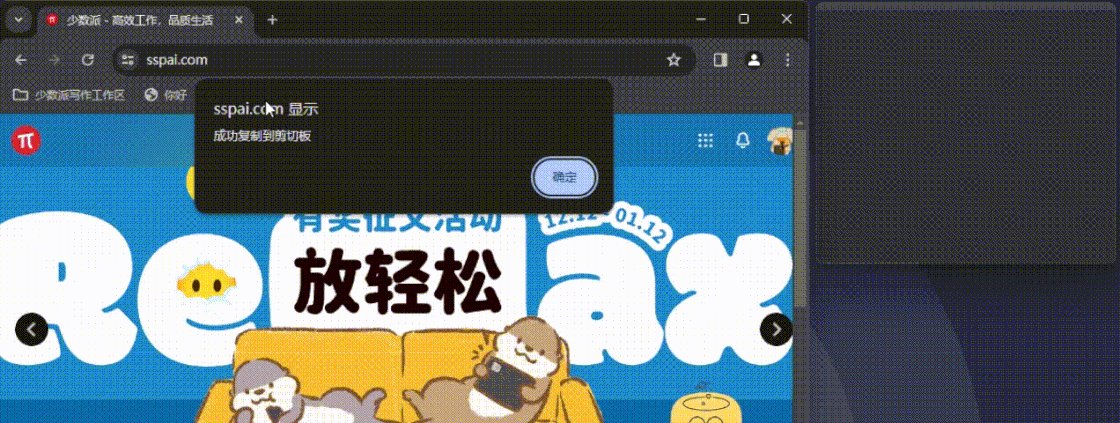
javascript:(function(){for(var elements=document.getElementsByClassName("card_content"),titles=[],i=0;i<elements.length;i++){var titleElement=elements[i].querySelector(".title.text_ellipsis2");if(titleElement){var title=titleElement.textContent.trim().replace(/\s+/g," ");titles.push(title)}}var textToCopy=titles.join("\n");navigator.clipboard.writeText(textToCopy).then(function(){alert("成功复制到剪切板")}).catch(function(t){alert("复制到剪切板失败:",t)});})()将这段代码添加为「书签」后,回到少数派首页,点击这个「书签」试试~

哇哦~ 效果看起来十分不错,这种做法对比上一期是不是方便许多呢。
同样的道理,上一期提到的其他几个运行在「Console」中的例子也能使用这种方法进一步优化,欢迎各位读者朋友自己尝试。
将网站链接复制为 Markdown 格式※
相信少数派的大伙应该都有记笔记的习惯,当我们看到有趣的网址会想要收藏到自己的笔记系统中。
比如我想把少数派的网址收录进我的网址收藏,常规做法是:
- 在笔记的合适位置打上一行字:少数派;
- 从浏览器的地址栏复制少数派的官网链接;
- 选中笔记中的「少数派」,在弹出的菜单中选择添加链接,填入第二步复制的链接。
这种做法略显繁琐,尤其是当文中涉及大量链接引用时,重复的过程容易让人疲惫。
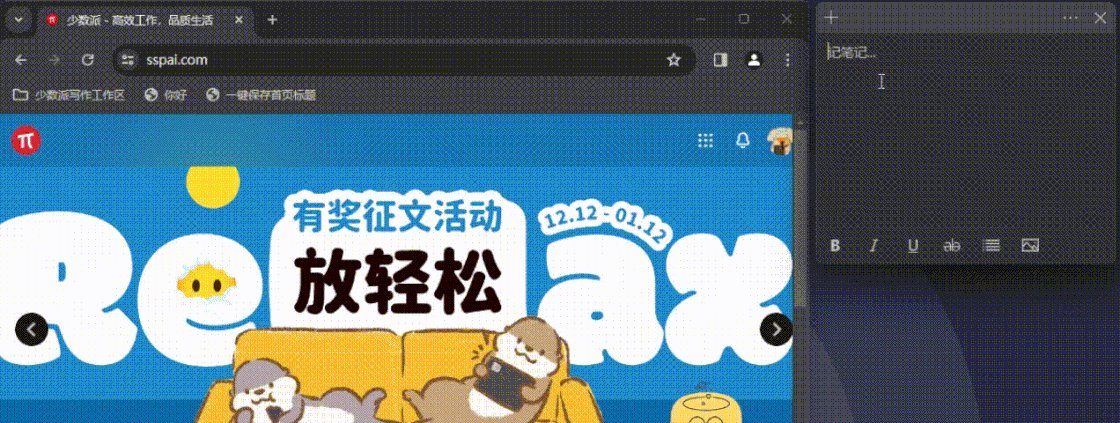
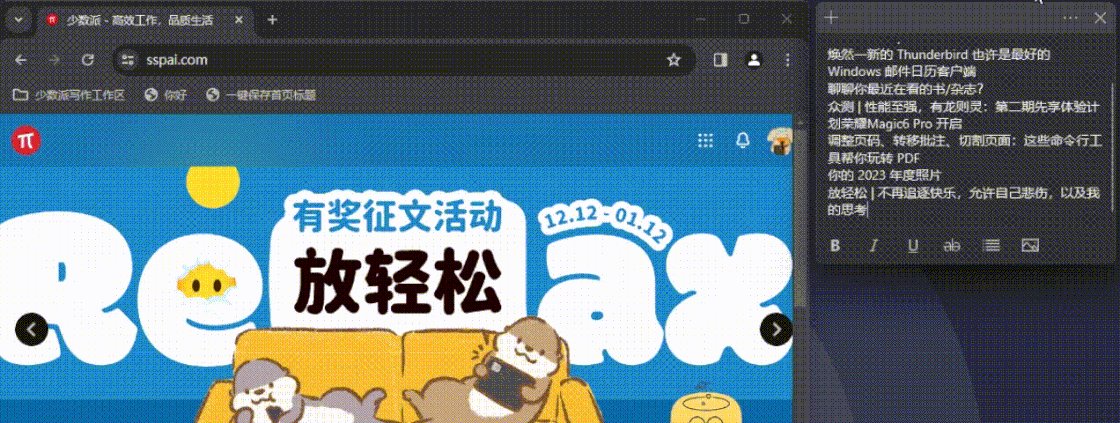
但我们想到,现在大部分笔记软件均支持 Markdown 格式,那么我们能否使用本期所学的功能,实现点击书签一键复制包含网站名称与链接的 Markdown 文本,从而一键粘贴至笔记中?
当然可以,我们一起来试一试。
我们需要的格式为 Markdown,Markdown 规则中一段包含链接的文本格式如下:
[]()[] 中填写链接的文本内容,() 中填写链接地址,以少数派为例,Markdown 的格式应为:
[少数派 - 高效工作,品质生活](https://sspai.com/)
其中:
- 网站标题为:少数派 - 高效工作,品质生活
- 网站地址为:https://sspai.com/
经过上期的学习,你一定能想到,这两个参数我们可以在「开发者工具」中的「Elements」里获取。
观察网页源代码可以发现网站标题保存在 <head> 下的 <title> 标签中,我们可以使用document.title 属性获取这个值。
而网站地址我们可以使用window.location.href 属性获取。
window.location是一个 JavaScript 对象,用于获取和操作当前窗口或标签页的 URL 信息。它提供了属性和方法来获取和设置 URL 的各个部分,如协议、主机名、路径等。
获取了这两个关键参数,我们就可以通过简单的字符串拼接,将其拼接为我们期望的样子,代码如下:
'[' + document.title + '](' + window.location.href + ')';在「Console」执行以上代码可以看到,打印出的结果符合我们的需求。

将文本复制进剪切板的方法我们在上一个例子中已经示范过,此处不进行赘述,这里直接贴上最终代码:
javascript:(function(){var markdown='['+document.title+']('+window.location.href+')';navigator.clipboard.writeText(markdown)})();读者朋友可以用以上代码创建书签亲自尝试一下。
其他更多例子※
其实这种使用「书签」运行 JS 代码的方式有一个专门的名词:Bookmarklet。
Bookmarklet(Bookmark Applet)指的是将 Javascript 保存为书签,以便在浏览器中使用的一种「简单应用程序」。
网络上也有相当多的有趣例子,这里我进行了整理:有趣的 Bookmarklet(小书签)合集 - 东东的小黑盒,有需要的可以自取。
如果合集中没有你需要的工具,经过本文的学习,我相信你也一定能制作出符合自己需求的 Bookmarklet。
结语※
这个时代使用浏览器上网是一件刻入骨髓的事情,但会用并不代表用得好。
「书签」本是一个用于整理网页收藏以便于快速访问的工具,但运用合理,「书签」也能成为我们的得力助手。
本文首发于少数派:巧用「书签」,你的得力助手就在眼前 - 少数派



