前言※
互联网时代,我们得以凭借一个小小的视窗浏览浩瀚的网络世界,离不开浏览器的支持。
而今网络上的各种信息和资源更是让浏览器成为每个工作族必备的工具之一,因此你或多或少听说过「F12」这一关键词。
「F12」是打开浏览器「开发者工具」的一个快捷键,「开发者工具」还有以下几种打开方式:
- 快捷键:Ctrl + Shift + I
- 快捷键(Mac OS):Command + Option + I
- 右键菜单 - 检查
- 菜单栏 - 更多工具 - 开发者工具
相信如果是从事网站开发的读者对「开发者工具」并不陌生,这是进行网站调试和检查 bug 的最常用工具。
浏览器的「上帝模式」※
何谓「上帝模式」?通常是指一个人对某件事情上拥有无限的控制能力,可以随心所欲地改变和操纵一切。在我们的理解中,「上帝模式」可以被用来形容某种具有超凡能力或者无限自由的状态。
就好比是在「我的世界」里开启了「创造模式」。

将这个概念应用到「开发者工具」上,我们可以将其理解为用户通过「开发者工具」获得了对网页的绝对控制权。在普通人看来,网页是一个已经完成并且不可更改的东西,而「开发者工具」则提供了一种让普通人可以像开发人员一样去修改和操作网页的途径。
「开发者工具」(通常称作 devtools )是一套用于开发和调试网页的工具,这些工具可以检查当前加载的 HTML、CSS 和 JavaScript,显示每个资源页面的请求以及载入所花费的时间。不同于网站创建器或者集成开发环境,“开发者工具”不直接参与网站的创建,而用于测试网站或网页应用的用户界面,它提供了对网页源代码的完全访问权限。
网页的本质※
正如前文所述,开发者工具是一套用于检查和调试网页的工具,那么在介绍之前,首先需要了解我们浏览的「网页」的本质是什么。
网页的本质是一些用 HTML(超文本标记语言)编写的文本文件。
HTML 是一种用于创建网页的标记语言,它由一系列的标签组成,这些标签用于描述网页的结构和内容。这与TXT、Markdown、XML没有本质区别。

区别在于浏览器识别到HTML的标签后会将其渲染成对应的格式,比如以下HTML代码:
<!DOCTYPE html>
<body>
<header>
<h1>这是一个标题</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<section id="content">
<article>
<h2>文章标题</h2>
<p>这是一段文章内容。</p>
<figure>
<img style="width: 30px;" src="image.jpg" alt="图片描述">
<figcaption>图片标题</figcaption>
</figure>
<table border="1">
<tr>
<th>表头 1</th>
<th>表头 2</th>
<th>表头 3</th>
</tr>
<tr>
<td>单元格 1</td>
<td>单元格 2</td>
<td>单元格 3</td>
</tr>
</article>
</section>
</body>
</html>在浏览器中会被渲染成:

一个纯 HTML 构成的网页就像上图一样简陋,要形成精美的网页还少不了 CSS(Cascading Style Sheets)和 JS(JavaScript)的支持。CSS 用于调整网页的外观和样式,比如网页元素的颜色、大小、位置等;JS 则用于实现网页的动态效果和交互,比如登陆功能、提交表单、点击事件等。
如果不是网站开发人员,我们在「开发者工具」中常用的就是使用 JS 对网站修改和查询。JS 是与 HTML 与 CSS 的交互桥梁,使我们可以轻松地通过 DOM 与网页元素进行交互。
DOM 是文档对象模型(Document Object Model)的缩写,它是一种用于表示和操作 HTML、XML 等文档结构的编程接口。在浏览器中,每个加载的网页都会被解析成一个 DOM 树,通过 DOM 可以对这个树状结构进行访问和操作,使用 JavaScript 等脚本语言可以动态地改变网页的内容、结构和样式。
在浏览器的「开发者工具」中,JS 代码主要通过「Console(控制台)」运行。
Console 是一个简易的 REPL(Read-Eval-Print Loop,一种交互式编程环境),可以在控制台中运行 JavaScript,与正在检查的网页进行交互。
正是 HTML、CSS、JS 三者相辅相成,互联网才在我们眼前呈现出如此丰富多彩的样式。
好,简单了解网页的本质之后,接下来本文就以普通人能够理解的视角并结合几个有趣且实用的例子,带大家了解一下这个熟悉而又陌生的「F12」到底能做些什么。
如果你现在正在使用电脑端浏览本文,可以跟着我一起试一试~
下文以Chrome浏览器的「开发者工具」为例。
将网页变成所见所得编辑器※
现在假设我想装成一个大佬在朋友面前炫耀一下,比如将自己的少数派粉丝 P 成 10 万,文章阅读量 P 成 100 万。
一般做法可能会使用截图工具截一张图,而后在 PS 中将粉丝数从「10」改成「10 万」;而聪明点的朋友可能会按下「F12」打开「开发者工具」,找到网页中 HTML 的对应位置,手动将粉丝数改成 10 万。
但你完全可以只使用一行代码,让整个网页变成你的「所见即所得」编辑器,随心所欲地修改原始网页的任何内容。
按下「F12」,打开「Console」,输入以下代码:
document.body.contentEditable=true按下「回车」,神奇的事情发生了,整个网页的内容都可以任意修改或删除,你可以像编辑 word 文档一样编辑原始网页:

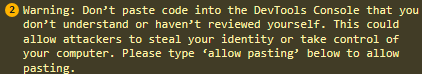
注:倘若你使用的是「Edge浏览器」,由于其一些限制策略,粘贴代码时可能会弹出以下警告:

在「Console」中手动输入以下代码即可解除限制:
allow pasting
16倍速播放视频※
在浏览视频的过程中,有时候我们想要快速播放视频以便加快学习进度,但大部分视频网站只提供了 0.5 到 2 倍速之间的播放速度。

而使用「开发者工具」则可以轻松实现超过 2 倍的播放速度。随便点开B站的一个视频播放界面,按下「F12」,打开「Console」,输入以下代码:
document.querySelector('video').playbackRate = 16;这行代码的作用是使用 querySelector 方法选择当前网页中类型为 video 的标签,并将其播放速度设置为 16 倍。
执行完上述代码,你会发现视频的播放速度瞬间飙升至 16 倍,这对于快速查看视频内容或者加快学习进度非常有用。

既然可以快放,慢放自然也是可以实现的,上述代码中的数字 <16> 表示我们设置的播放速度,将 <16> 更改为小于 1 的数值即可实现慢放。譬如我在「Console」执行以下代码:
document.querySelector('video').playbackRate = 0.1这时视频会以极慢的速度一帧一帧地播放,这在需要精确截取视频画面时非常有用。
至于能不能将播放速度设置为负值,各位读者朋友可以自己尝试一下。
复制网页文本的小技巧※
当我们尝试复制网页上的一段文本时会发现,有些网页并不是那么容易被复制,像是某些网页没有提供右键菜单、某段文本不可选中等。
比方说现在我们打算获取少数派首页的所有文章标题,一般的做法是手动选择文章标题,复制到记事本中进行整理,这样虽然慢但或许可行……吗?
但你实际尝试之后会发现少数派首页的文章标题其实是被禁止复制的,这种方法并不可行。
那么我们有什么办法能复制这种「无法复制的文本」呢?
我们可以按下「F12」,使用「开发者工具」自带的元素选择器(快捷键「Ctrl+Shift+C」),将鼠标定位至对应的文章标题上,「开发者工具」的「Elements」会跳转到的文章标题对应的 HTML 位置,在这里你可以尽情复制原本无法复制的文本。

但以上方式只适用于复制一段文章标题,如果我们想汇总近期上首页的所有文章的标题呢?
现在,请你打开少数派的首页界面,按下「F12」,打开「Console」,输入以下代码试试:
var elements = document.getElementsByClassName("card_content");
var titles = [];
for (var i = 0; i < elements.length; i++) {
var titleElement = elements[i].querySelector(".title.text_ellipsis2");
if (titleElement) {
var title = titleElement.textContent.trim().replace(/\s+/g, " ");
titles.push(title);
}
}
console.log(titles.join("\n"));按下回车,这段代码会在「Console」打印出近期上首页的文章标题列表:

以上代码的功能是根据当前网页的特点,从HTML提取我们需要的信息。观察少数派首页的特点可以发现,文章标题信息保存在像这样的HTML结构中:
<div data-v-2bcec2ec="" class="card_content"><a data-v-2bcec2ec="" href="/post/85462" target="_blank" class="pc_card">
<div data-v-2bcec2ec="" class="title text_ellipsis2"> 放轻松 | 不再追逐快乐,允许自己悲伤,以及我的思考 </div>
</a><!---->
<div data-v-2bcec2ec="" class="mobile_card"><a data-v-2bcec2ec="" href="/post/85462" target="_blank">
<div data-v-2bcec2ec="" class="title text_ellipsis2"> 放轻松 | 不再追逐快乐,允许自己悲伤,以及我的思考 </div>
</a></div>
</div>可以看出,文章标题的文本被保存在 class="title text_ellipsis2" 的 div 元素中,使用JS的选择器可以轻松将需要的内容从原始代码中提取出来。
恭喜,你已经学会了爬虫的入门教程!
掌握原理后,你可以观察不同网页的特点,使用JS轻松实现效率翻倍。
举个实际的例子:
最近在准备一门考试,我喜欢将做错的题目记录到 Anki,以便后续复习和回忆。但有些网站会将一段完整的文本分割成一段段零碎的文本,或者该段文字本身就是多行文本,这不方便我们复制需要的内容。
打开「开发者工具」发现网站上的题目将选项保存在多个 HTML 标签中,这让我很难直接复制出一道完整的选择题:

这种类型的文本看似繁琐,但观察 HTML 的特点发现使用 JS 的选择器可以很轻松地将我们需要的内容剥离出来,以下是一个示例:
var paperWrap = document.getElementById("paperWrap");
var question = paperWrap.querySelector(".singleR").textContent.trim();
var options = Array.from(paperWrap.querySelectorAll(".answerContentList label"));
var options = options.map(function(option) {
return option.textContent.trim();
});
var result = question + "\n\n" + options.join("\n");
console.log(result);这段代码首先通过
document.getElementById("paperWrap")获取到包含题目信息的元素,接着使用querySelector(".singleR").textContent.trim()在paperWrap中查找类为.singleR元素的内容并去除文本之间的空格;随后使用paperWrap.querySelectorAll(".answerContentList label")查找所有类名为answerContentList且标签类型为Label的元素,通过map方法将每个选项的纯文本集合成数组;最后通过字符串拼接,打印出我们需要的内容。
在开发者工具的「Console」运行以上代码,会打印出一道完整的选择题,这样复制起来可就方便多了。

自由截取网页※
其实有经验的朋友打开「开发者工具」时应该会发现,这东西能跑 JS,能修改网页、能 debug,这不就是一个 IDE(Integrated Development Environment)嘛。是的,可以这么理解,甚至当我们执行快捷键 Ctrl+Shift+P(或 Command+Shift +P)会出现一个程序员都很熟悉的面板:

在 VSCode 中这是一个常用的面板,用于快速执行某些操作和功能,浏览器的命令面板也自带了「开发者工具」中的一些快捷命令。
现在请思考一下,如果你现在想截取网页中的一个页面,你会怎么做,一般来说会有以下几种方式:
- 使用 Snipaste 之类的截图工具
- 使用 QQ、微信的截图功能
- 使用 windows 自带的快捷键 Prtsc 按键
以上其实都是借助外部工具捕获屏幕的一种方法,但其实浏览器本身就为我们提供了一套截图工具。
在「开发者工具」中使用「Ctrl+Shift+P」打开命令面板,输入 capture ,命令面板的列表会显示出四种截图方式:

Capture area screenshot ※
捕获区域截图。
在命令面板中执行这个指令后,鼠标光标会立即变成一个十字形状,我们可以通过移动光标选取需要截取的范围,松手后会自动完成截图。
这种简单直观的截图流程与我们通常使用的方式没什么区别。
Capture full size screenshot※
捕获全尺寸截图 。
全尺寸截图它可以帮助我们获取当前浏览器中正在浏览的网页的完整屏幕截图。与上一个截图方式不同,全尺寸截图可以捕获整个页面的内容,包括滚动到屏幕外的部分,通俗来讲就是「长截图」。
「长截图」在手机上算是一个比较常用的功能,不过如果想对网页进行「长截图」可得花一番功夫,但浏览器的「开发者工具」其实已经为你准备好这个功能。
当我们在网页中看到一篇不错的文章,在命令面板中执行此指令后,浏览器会将我们正在浏览的网页进行全屏截图,并保存为 png 格式。

Capture node screenshot※
捕获节点截图。
如前文【网页的本质】一节中所述,网页实际上是一篇带有特定标签的文本,每个标签可以称作一个节点,大部分节点都拥有父节点与子节点。而 Capture node screenshot 功能可以将我们选中的节点以及其子节点直接捕获为截图,这在你需要精确截取文章某部分内容的时候非常有用。
比如,我想截取我主页的个人信息,在「开发者工具」中找到此界面在源码中的位置(按下快捷键「Ctrl+Shift+C」点击博主信息面板即可)。下图中可以看到,个人信息面板在源码中对应的位置是 class 为 user_info_card 的 div 节点。

选中该节点,执行 Capture node screenshot 指令,浏览器会将这个元素捕获成图片并保存。

Capture screenshot※
捕获截图。
这个功能可以截取当前网页的可见部分(就是我们在浏览器中能实际看到的部分)。
获取网页的资源※
浏览网页已经成为一件稀疏平常的事情,但你有没有想过我们在浏览器中看到的字体、图片、音乐、视频到底是保存在什么地方呢。
网页的所有原始资源均保存在 HTML 文件中定义的资源位置,也就是网站所在的服务器或者资源的 CDN 上。通过我们浏览网页的这个行为,浏览器会将对应的资源缓存到本地以保证网页被正常渲染。
浏览某些网页的时候发现网页中的图片无法加载,其实就是浏览器没有正确从服务器上缓存图片而导致的。
读到这里你应该发现,既然所有资源都缓存在浏览器本地,那么我们是否可以把我们想要的资源保存在电脑磁盘中呢?
答案是可以的,通过「开发者工具」中的「Network」功能,可以自由获取网页中缓存的各项资源。
Network 用于监控和分析浏览器与服务器之间的网络请求和响应。它可以显示资源请求的详细信息、性能数据,帮助开发者调试错误、优化网页加载速度,并模拟不同网络条件进行测试。
现在打开「开发者工具」中的「Network」标签,将当前浏览的网页刷新一下,「Network」下会显示该网页中所有资源和请求的名称、类型、文件大小、响应时间等内容:

浏览器将服务器上的 JS、CSS、图片等资源缓存到本地,使得我们能够正常浏览网页,在网站开发从业者中,「Network」是十分常用的调试工具,能帮助快速判断导致网站异常的原因。
当然并不代表这个功能对普罗大众没有用处,我们浏览网页在乎的可能有:字体、图片、视频等一些能实际看见的资源。
而网页由各种访问请求汇聚而成,在可读性极差的列表中寻找我们需要的资源不可谓不困难,所以「开发者工具」贴心地提供了分类功能,在「Network」中可以看到有一行分类标签:

我们选中对应的分类能即可快速筛选对应的资源类型。其中:
- Font - 网站中使用的字体样式
- Img - 网站中使用的图片
- Media - 网站中使用的媒体资源
比如你在浏览某个网页的时候发现该网页的字体样式十分好看,想将其放在自己的博客中使用,那么可以浏览「Font」标签将字体下载并应用到自己的博客当中(请注意版权问题)。除「Font」标签之外的其他标签各位读者朋友也可以自行尝试一下。
当你困惑于网页没有提供合适的资源获取途径时,按下「F12」打开「开发者模式」或许能发现一片新的天地。
结语※
「开发者工具」虽然被冠以「开发者」前缀,但其实也只不过是浏览器自带的一个强大功能,它让普通人也能像开发人员一样对网页进行修改和操作。
在你浏览网页的间隙,不妨按下「F12」键,观察一下每个网站的特点,相信这个小小的按键或许能给你带来一些意外之喜。
最后,请务必记住,使用「开发者工具」时要遵守法律法规和道德规范,请勿在涉及版权保护的网站使用,尊重他人的版权和隐私是我们每个人应该遵守的基本原则。
本文首发于少数派:用好 F12,一键开启浏览器的「上帝模式」 - 少数派



