前言※
之前是佛系写博客所以不注重博客的访问统计,但近期决定好好建设自己的博客(当作电子遗产了属于是),于是打算部署一款适合访问统计的系统。
开源的世界如此美妙,不一会儿我就找到umami这款自托管的网站分析工具,界面十分清爽!

下面就开始正式部署。
两种部署方式※
docker-compose 部署(推荐)※
安装 docker-compose:
sudo apt install docker-composedocker-compose 提供了一种傻瓜式的部署方案,只要编写好docker-compose.yml文件即可一键安装,无需考虑繁琐的环境搭建过程。
首先建立一个空的docker-compose.yml文件:
vim docker-compose.yml官方 github 仓库中有一个份docker-compose.yml示例,下载下来稍作修改即可:
version: '3'
services:
umami:
image: ghcr.io/umami-software/umami:postgresql-latest
ports:
- "3000:3000"
environment:
DATABASE_URL: postgresql://umami:umami@umi-db:5432/umami
DATABASE_TYPE: postgresql
HASH_SALT: <随便填一些字符串>
depends_on:
- umi-db
restart: always
umi-db:
image: postgres:12-alpine
environment:
POSTGRES_DB: umami
POSTGRES_USER: umami
POSTGRES_PASSWORD: umami
volumes:
- ./sql/schema.postgresql.sql:/docker-entrypoint-initdb.d/schema.postgresql.sql:ro
- umami-db-data:/var/lib/postgresql/data
restart: always
volumes:
umami-db-data:记得修改账号密码!
运行 Umami:
docker-compose up -d等待拉取镜像结束后,执行docker-compose ps指令查看 umami 是否运行成功。
源码部署※
配置数据库※
首先你需要安装一个数据库,Umami 支持两种数据库:mysql 或者 postgresql。
以 mysql 为例,首先需要建立一个数据库和用户,接下来的教程假设你建立的数据库信息为:
数据库名:umami
用户名:umami
密码:123456789
拉取源码※
git clone https://github.com/mikecao/umami.git
cd umami
npm install新建一个配置文件.env,填入以下内容
DATABASE_URL=mysql://umami:123456789@localhost:3306/umami
HASH_SALT=<随便填一些字符串>编译:
npm run build运行:
npm start配置自启动※
同样使用之前在 为Trilium博客实现RSS订阅功能 中用过的pm2配置自启动:
pm2 start npm --name umami -- start
pm2 startup
pm2 save使用※
以上任意一种方式部署完成后,浏览器中输入ip:3000(如果无法访问,请放行服务器上的 3000 端口)即可访问 umami 面板。
默认用户名:admin,默认密码:umami,登录后请第一时间修改密码!
登陆后在设置中加入自己的网站信息:

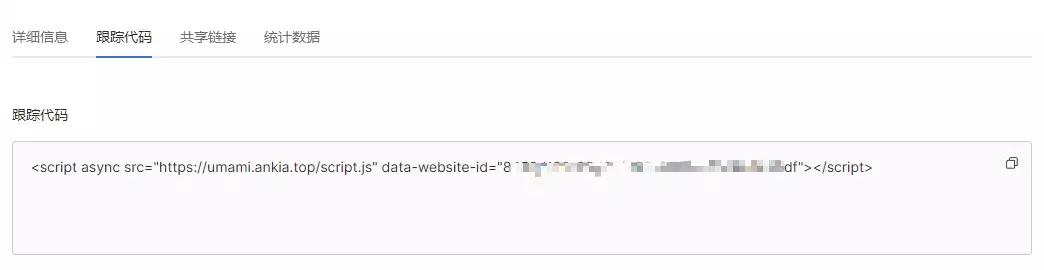
保存后点击网站的编辑按钮,将跟踪代码复制下来放入自己博客的 head 中。

等待一会儿后就可以看到自己的网站访问统计了。
结语※
部署 umami 后随时可以获取网站的访问统计,看着博客的访问量一步一步提升的感觉还是很不错的!
参考资料:



