前言※
linux 下的 picgo 图形程序卡的一批,不得不使用命令行版本进行图片上传,但是使用 marktext 配置 picgo 上传时遇到不能上传剪切板图片的问题,所以这里做一个记录。
安装和配置 picgo※
安装 picgo-core:
npm install picgo -g
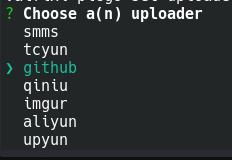
选择使用的图床
picgo set uploader
根据提示依次输入配置即可。

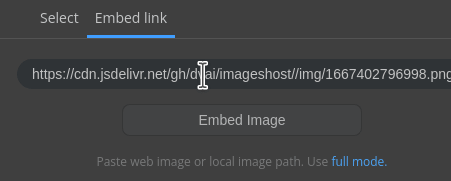
在 marktext 中选择 pico 进入【file】-【preferences】-【image】选择 picgo。
配置完成后发现手动拖入图片可正常上传,但是无法上传剪切板图片,我使用剪切板的频率比较高,于是需要动手解决这一问题。
解决 marktext 无法上传剪切板图片的问题※
参考这个解决方案,我们需要更改 marktext 源码然后重新编译。
根据作者给出的编译流程,首先我们的环境中需要满足以下条件:
- Node.js
>=v16but<v17and yarn- Python
>=v3.6for node-gyp- C++ compiler and development tools
- Build is supported on Linux, macOS and Windows
依次检查后发现我的 node.js 版本为 v18,所以需要更改其版本号。
使用 nvm 更改 nodejs 版本号※
下载安装脚本
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.2/install.sh | bash
配置环境变量
source ~/.profile
下载 nodejs v16 版本
nvm install 16
下载完成后会自动将 nodejs 版本更改为 v16
安装依赖※
编译 marktext 需要以下依赖:
- libX11 (with headers)
- libxkbfile (with headers)
- libsecret (with headers)
- libfontconfig (with headers)
直接命令行安装即可:
sudo apt-get install libx11-dev libxkbfile-dev libsecret-1-dev libfontconfig-dev
重新打包※
首先打开 marktext 源码,进入src/renderer/util/fileSystem.js将以下几行进行如下修改:
# 152 行
const uploadByCommand = async (uploader, filepath, suffix = '') => {
# 157 行
filepath = path.join(tmpdir(), +new Date() + suffix)
# 227 行
uploadByCommand(currentUploader, reader.result, path.extname(image.name))
进入 marktext 文件夹。
安装依赖:
yarn install
漫长的等待结束后,进行打包:
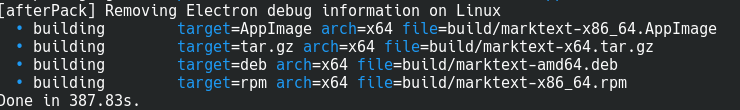
yarn run build
又是漫长的等待,打包完成。

进入 build 文件夹安装 appimage 文件,打开 marktext 测试是否能够上传剪切板图片。
如图所示,成功上传到 github 图床。